Javascript, regulární výraz: příklady, kontrola regulárních výrazů
Před příchodem hypertextových jazyků, ale spíše dříveOd chvíle, kdy vyšlo najevo, že bychom neměli jen dívat, ale k tomu, aby za určitých podmínek, na určitém místě, a to za změněných dat ve správném množství, obvyklý vyhledávání a nahrazování funkce organizována žádnou zkušeného programátora. Mistrovské dílo výtvarné vyhledávání v programovacích jazycích, a databáze vynikal v podobě podmínek pro odběr vzorků, který je vybaven uložené procedury, triggery a dalších prostředků objemný vzorových relační informačních stop. Vznik regulárních výrazů pro revoluci nevedl, ale ukázalo se, že je užitečným a pohodlným prostředkem pro vyhledávání a nahrazování informací. Například pravidelné e-mailové výrazy jazyka JavaScript výrazně zjednodušují registraci návštěvníků, neposunují stránky zasláním zpráv na neexistující adresy.
Řekněme, že JavaScript je regulární výrazmnohem lepší než dobře promyšlené indexOf () sekvence v rámcování podmíněných a cyklických operátorů, je nemožné, ale říkat, že to dělalo skript kód kompaktní, ale špatně pochopil k neoznámené, je jednoznačné.
Objekt RegExp = šablona + motor
Pravidelné výrazy jsou šablony + motor. První je vlastně regulárním výrazem - objekt JavaScript je RegExp, druhý je šablony, které jej aplikuje na řetězec. Motory, které implementují regulární výrazy pro každý programovací jazyk, jsou různé. A i když ne všechny rozdíly jsou významné, měli byste je mít na paměti, stejně jako určitě pečlivě zkontrolovat regulární výraz před použitím.

Zvláštní zápis pro psaní regulárních výrazůje to docela pohodlné a dostatečně účinné, ale vyžadují péči, přesnost a trpělivost od vývojáře. Pro zaznamenávání vzorců regulárních výrazů je nutné si zvyknout. To není pocta módy, je to logika implementace mechanismu "regulárních výrazů JavaScript".
Typ pravidelného výrazu
Jsou povoleny dvě možnosti:
var expOne = / abc * / i;
var expTwo = RegExp ("abc *", "i");
Obvykle se používá první metoda. V druhém případě jsou uvozovky používány tak, aby používaly znak "", musí být vynechán společnými pravidly.
"i" je příznak označující "registr není důležitý". Můžete také použít příznaky "g" - "globální vyhledávání" a "m" - víceřádkové vyhledávání.
Symbol "/" se používá k označení šablony.
Začátek a konec regulárního výrazu
Symbol "^" definuje symbol (symboly), z nichž je symbolzačne regulární výraz a "$" určuje, který znak (y) by měl být na konci. Nepokusťte je experimentovat uvnitř výrazu, tam mají jiný význam.
Například,
var eRegExp = nový RegExp (cRegExp, "i");
var cRegRes = "";
var sTest = "AbcZ";
pokud (eRegExp.test (sTest)) {
cRegRes + = "- Ano";
} else {
cRegRes + = "- ne";
}}
var dTestLine = dokument.getElementById ("scTestLine");
dTestLine.innerHTML = "Exprese /" + cRegExp + "/ pro řetězec" "+ sTest +" "" + cRegRes.
V prvku "scTestLine" bude výsledek (proměnná cRegExp má odpovídající hodnotu):
výraz / ^ AbcZ $ / pro řetězec "abcz" - Ano
Pokud odstraníte příznak "i", výsledek bude:
výraz / ^ AbcZ $ / pro řetězec "abcz" - č
Obsah pravidelného výrazu
Regulární výraz je posloupnost znaků, které jsou předmětem vyhledávání. Výraz / qwerty / hledá výskyt přesně tohoto pořadí:
výraz / qwerty / pro řetězec "qwerty" - Ano
výraz / qwerty / pro řetězec "123qwerty456" - Ano
Znak "^" mění podstatu výrazu:
výraz / ^ qwerty / pro řetězec "123qwerty456" - č
výraz / ^ qwerty / pro řetězec "qwerty456" - Ano
Podobně pro znak konce řádku. Pravidelné výrazy umožňují sekvence: např., [A-Z], [A-Z], [0-9] - všechna písmena latinské abecedy in uvedený registr nebo čísla. Ruští dopisy mohou být také použity, ale měly by věnovat pozornost tomu, kódování řetězce (který je žádáno, který je požadován) a stránek. Často ruské písmena, jako zvláštní znaky, jsou přednostně dány kódy.
Při vytváření regulárního výrazu můžetezadejte možnosti pro přítomnost určitých symbolů na určitém místě s jejich číslem nastaveným následujícím způsobem: "*" = opakování 0 nebo vícekrát; "+" = opakování 1 nebo vícekrát; {1,} je stejný jako "+"; {n} = opakování přesně n krát; {n,} = opakování n a vícekrát; {n, m} = opakování od n do m časů.
Pomocí hranatých závorek můžete určitvarianty charakteru ze sady. Vypadá to takto. [abcd] = [a-d] = libovolný znak čtyř: "a", "b", "c" nebo "d". Můžete určit opak. Libovolný znak, než který je uveden v sadě: [^ abcd] = libovolný znak jiný než "a", "b", "c" nebo "d". "?" znamená, že na tomto místě nemusí být symbol. "." Definuje libovolný znak, s výjimkou přerušení řádku. Jsou to "n", "r", "u2028" nebo "u2029". Výraz "s * | S *" = "[s | S] *" znamená hledání libovolného znaku včetně čárových zlomů.
Zjednodušené verze regulárního výrazu
Výraz "[s | S] *" - hledání prostoru nebo jeho nepřítomnosti, to je vše, co je v řádku. V tomto případě znamená notace "space" a "S" znamená jeho nepřítomnost.
Podobně můžete použít "d" pro vyhledání desítkové číslice a "D" najde nečíselný znak. Označení "f", "r" a "n" odpovídají formálnímu podávání, návratu vozíku a line-feed.
Znaková karta je "t", vertikální je "v". Označení "w" nalezne libovolný znak latinské abecedy (písmena, čísla, podtržítko) = [A-Za-z0-9_].
Označení "W" odpovídá [^ A-Za-z0-9_]. To znamená libovolný znak, který není písmenem latinské abecedy, číslem nebo znakem "_".
Hledat "
Doporučené znění a kódování regulárního výrazu
Jakýkoli regulární výraz je důležitý pro pečlivou zkoušku na různých možnostech linek.

Se zkušenostmi s vytvářením regulárních výrazů chybbude menší, avšak vždy je třeba mít na paměti, že vlastní znalost pravidel psaní regulárního výrazu nemusí odpovídat skutečnosti, zvláště když je "pravidelná" převedena z jednoho jazyka do druhého.
Výběr mezi klasiky (přesná indikace) azjednodušená varianta regulárního výrazu, je lepší preferovat první. Klasika vždycky jasně ukazují, co hledá. Pokud jsou v regulárním výrazu nebo ve vyhledávacím řetězci ruské písmena, měli byste vyústit v jediné kódování všech řádků a na stránce, na které kód JavaScript, který provádí regulární výraz, funguje.
Při zpracování znaků, které nepatří do latinské abecedy, je důležité zvážit zadání kódů znaků, nikoliv samotných znaků.
Při implementaci vyhledávacích algoritmů JavaScript by měl být regulovaný výraz pečlivě zkontrolován. Zvláště důležité je řídit kódování znaků.
Parentheses v regulárních výrazech
Hranaté závorky určují možnosti znaků,která by měla být na určitém místě chyběna, a kulaté varianty sekvencí. Ale toto je jen obecné pravidlo. Neexistují žádné výjimky, ale existuje mnoho různých aplikací.
var cRegExp = "[a-z] *. (png | jpg | gif)";
var eRegExp = nový RegExp (cRegExp, "i");
var cRegRes = "";
var sTest = "obrázek.jpg";
pokud (eRegExp.test (sTest)) {
cRegRes + = "- Ano";
} else {
cRegRes + = "- ne";
}}
Výsledky:
výraz /[-z]*.(png|jpg|gif)/ pro řádek "picture.jpg" - Ano
výraz / ^[-d][-z]*.(png|jpg|gif)/ pro řádek "picture.jpg" - Ne
výraz /^[a-d][-z]*.(png|jpg|gif)/ pro řádek "apicture.jpg" - Ano
výraz / ^[-d][-z]*.(png|jpg|gif)/ pro řádek "apicture.jg" - Ne
Mělo by být speciálně poznamenáno, že všechno, po kterém je hvězdička, může být přítomno nulakrát. To znamená, že "normální" může pracovat nejméně neočekávaně.

Kontrola testovacího e-mailu RegExp
V jazyce JavaScript mají regulární výrazy dvě metody, testovat a exec a mohou být použity ve Stringových objektech ve svých metodách: hledání, rozdělení, nahrazení a shoda.
Testovací metoda již byla prokázána, umožňuje kontrolovat správnost regulárního výrazu. Výsledek metody je true / false.
Zvažte následující běžné výrazy jazyka JavaScript. Kontrola e-mailu z počtu "obtížných, ale přesných":
var eRegExp = / ^ (([^ <> () [] \.,;: s @ "] + (. [^ <> () [] \.,;: s @"] +) *) | ( ". +")) @ (([[[0-9] {1,3}. [0-9] {1,3}. [0-9] {1,3}. [0-9] {1) , 3}]) | (([a-zA-Z-0-9] +.) + [A-zA-Z] {2,})) $ /;
pro řádek var sTest = "[email protected]" dává true, to znamená, že tento řádek je platná e-mailová adresa. Test byl proveden metodou eRegExp.test (sTest).
Praktické využití: zpracování e-mailu
Metoda exec na výstupu poskytuje pole, volání:
var aResult = eRegExp.exec (sTest);
cRegRes = "<br/>" + aResult.length + "<br/>";
pro (var i = 0; i <aResult.length; i ++) {
cRegRes + = aResult [i] + "<br/>";
}}
dává následující výsledek:
9
[email protected]
Slava.Chip
Slava.Chip
.Chip
nedefinováno
sci.by
nedefinováno
sci.by
sci.
Zbývající metody pracují podobně. Doporučuje se, abyste je sami zkontrolovali. Je žádoucí zpracovat vývoj a používání regulárních výrazů v praxi, kopírování kódu není zde vždy vhodné.
Oblíbené "pravidelné"
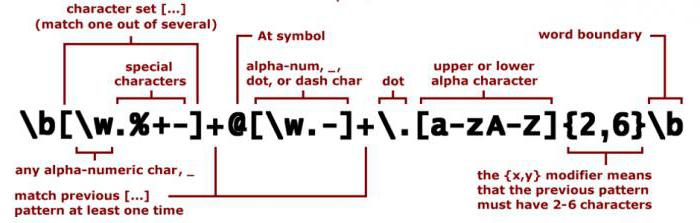
Poskytnutý regulární výraz jazyka JavaScript proe-mail není jediný, existuje mnoho jednodušších možností. Například / ^ [w-.] + @ [W-] +. [A-z] [2,3] $ / i. Tato možnost však nebere v úvahu všechny možnosti záznamu e-mailové adresy.
Samozřejmě je třeba vidět zkušenosti kolegů,analyzovat metody, které navrhují před vytvořením vlastního pravidelného výrazu jazyka JavaScript. Ale existují určité potíže. Nezapomeňte, že v regulárních výrazech jazyka JavaScript (příklady z nich při kopírování) lze duplikovat základní znaky: "", "/" nebo uvozovky. To vede k chybě, kterou lze hledat.
Je důležité vzít v úvahu obvyklý "lidský aspekt". Koneckonců, formální JavaScriptový regulární výraz pro telefon, který může být návštěvníkem (osobou), je označen různými způsoby: 123-45-67, (29) 1234567, 80291234567 nebo +375291234567. A toto je totéž číslo. Možnost psaní několika šablon není vždy přijatelná a rigidní fixace pravidla pro psaní čísla může způsobit zbytečné nepohodlí nebo omezení. Možnost / ^ d [d () -] {4,14} d $ / i je vhodná pro většinu případů kontroly telefonního čísla.
Pokud potřebujete vytvořit pravidelný javascriptvýrazy, pouze číslice kontrolu, dokonce takový jednoduchý případ vyžaduje objasnění. Musí zvážit celočíselné nebo částečné, exponenciální notaci nebo pravidelné, pozitivní nebo negativní. Můžete také vzít v úvahu přítomnost symbolu měny, počet číslic za desetinnou čárkou a rozdělení celé části čísla na triadny.
Výraz / ^ d + $ / i zkontroluje pouze čísla, zatímco výraz /^d+.d+$/i umožňuje použít období označující zlomek části čísla.
V jazyce JavaScript může být kontrola regulárního výrazuaby bylo možné striktně uvést formát zadaných údajů, což je důležité zejména při zadávání dotazníků, pasových údajů, právních adres atd.
Kontrola data - je to složité

Zvažte další regulární výrazy jazyka JavaScript. Příklady dat, jako je číslo nebo telefonní číslo, jsou volbou mezi tuhostí a flexibilitou. Datum události je jedním z důležitých dat, které často potřebujete zadat. Zadáním vstupů v určitém formátu: "dd-mm-yyyy" nebo "dm.yyy" často vede k nespokojenosti zákazníků. Přechod ze vstupního pole pro denní zobrazení na měsíc, vyplněný klasickým formulářem HTML, se nemusí provést, když zadáte pouze jednu číslici a vstup do druhého může způsobit potíže. Například 3 bylo již zadáno v poli dne a další číslo 2 nenahradí první a 32 je přiřazeno, což samozřejmě způsobí nepříjemnost.
Účinnost a pohodlí regulárních výrazůvýznamně závisí na celkové výstavbě dialogu s návštěvníkem. V jednom případě je vhodné zadat datum, je vhodné použít jedno vstupní pole formuláře, v druhém případě musíte zadat různé pole pro den, měsíc a rok. Ale pak budou existovat dodatečné "výdaje na kód" pro kontrolu přestupného roku, počet měsíců, počet dnů v nich.

Nahradit vyhledávací paměť, regulární výrazovou paměť
Výměna jazyka JavaScript (regulární výrazy)použijte metodu objektu String a umožníte ji najít a okamžitě ji změnit. To je vhodné pro opravu vstupních chyb, úpravu obsahu polí formuláře a pro převod dat z jednoho formátu prezentace na jiný.
var cRegExp = / ([a-i] +) s ([a-i] +) s ([a-i] +) / i; // hledání vytvoří tři "proměnné"
var sTest = "tento článek je dobrý!";
var cRegRes = sTest.replace (cRegExp, "$ 2, $ 3, $ 1");
var dTestLine = dokument.getElementById ("scTestLine");
dTestLine.innerHTML = "Výraz" + cRegExp + "pro řádek" "+ sTest +" "bude:" + cRegRes;
Výsledek:
výraz [/ a-i] +) s ([a-i] +) s ([a-i] +) / i pro řádek "tento článek je dobrý! to se ukáže: článek, dobrý, tohle!
Při spuštění se každá dvojice závorek pamatuje na výsledek v "proměnné" $ n, kde n je číslo dvojice závorek ($ 1, $ 2, ...). Na rozdíl od obecně přijatých, zde je číslování proměnných od 1, ne od 0.

Obecná doporučení
Pravidelné výrazy zjednodušují kód, ale čas jejeho vývoj je často důležitý. Můžete začít pracovat s jednoduchými konstrukcemi a pak je kombinovat do složitějších výrazů. K testování regulárních výrazů nebo speciálních lokálních nástrojů můžete použít různé online služby.

Nejlepší možností je vytvořit vlastníknihovny regulárního výrazu a vlastní nástroj pro testování nového vývoje. To je nejlepší způsob, jak konsolidovat zkušenosti a naučit se rychle vytvářet spolehlivé a pohodlné návrhy.
Použití opakování znaků a řetězců, tj.speciální znaky "*", "+" a zkroucené závorky označující počet opakování by měly být řízeny zásadami jednoduchosti a účelnosti. Je důležité si uvědomit, že regulární výraz od okamžiku, kdy začne pracovat, a dokud nebude dosaženo výsledku, je zcela na milost používaného prohlížeče. Ne všechny jazyky jazyka JavaScript jsou ekvivalentní. Každý prohlížeč může při interpretaci regulárních výrazů přidávat vlastní osobní preference.
Kompatibilita není omezena pouze na stránky a tabulky.styly, regulární výrazy jsou také relevantní. Stránka, která používá JavaScript, může být považována za laděnou pouze v případě, že úspěšně pracuje na různých prohlížečích.
JavaScript, řetězec a RegExp
Právo pracovat na úrovni klienta, tedy vnávštěvník prohlížeče v jazyce javascript vyžaduje vysoce kvalifikovaný vývojář Již dávno bylo možné ladit JavaScript kód pomocí vlastních nástrojů prohlížeče nebo pomocí rozšíření třetích stran, editorů kódů a nezávislých programů.
Nicméně, ve všech případech nemůže ladicí programspravovat a poskytovat vývojářovi dobrou podporu, rychlou detekci chyb, detekci úzkých míst. Čas, kdy byl počítač zaměřen na výpočetní techniky, ve vzdálené minulosti. Zvláštní pozornost je nyní věnována informacím a řetězcové objekty začaly hrát významnou roli. Čísla se staly řetězci a projevují svou pravou podstatu až ve správný čas a na správném místě.
Pravidelné výrazy posilují schopnosti řetězců, ale vyžadují si vlastní respekt k sobě. Ladění RegExp v průběhu jeho práce, i když je možné modelovat, není velmi zajímavý nápad.
Pochopení struktury a logiky objektu RegExp, významu objektu String, syntaxe a sémantiky JavaScript je jistou zárukou bezpečného a spolehlivého kódu, stabilní obsluhy každé stránky a webu jako celku.








